Joomla! – Bilder einstellen und veröffentlichen
 In dieser Folge des Joomla!-Tutorials von Wolke23 wird beschrieben, wie Fotos für den Content-Bereich ins System integriert und publiziert werden können. Notwendig ist also der Zugang zum Front- oder Backend von Joomla!
In dieser Folge des Joomla!-Tutorials von Wolke23 wird beschrieben, wie Fotos für den Content-Bereich ins System integriert und publiziert werden können. Notwendig ist also der Zugang zum Front- oder Backend von Joomla!
Vorbereitung
Die Fotos auf dem PC mit einem Bildbearbeitungsprogramm internettauglich vorbereiten (also optimiert für Anzeige) – für normale User empfiehlt sich IrfanView, Profis greifen eher zu Photoshop oder Gimp. Es ist zu beachten, dass die Dateinamen aussagekräftig sein sollten, keine Umlaute, kein ß, keine Leerzeichen und keine Sonderzeichen außer Binde- oder Unterstrich haben dürfen.
Hochladen
Eine Variante ist per FTP: Sofern ein Zugang besteht mittels eines Programms wie Filezilla, kann das gewünschte Bild in den Ordner /wp-content/uploads/ hochladen werden – dort den passenden Unterordner suchen. Es empfiehlt sich, von vornherein Unterordner thematisch zu strukturieren und die Fotos entsprechend einzuordnen.
Die zweite Variante ist per Media Manager, der direkt auf der Startseite des Backends zu finden ist bzw. im Menü „Site“. Dort das gewünschte Directory innerhalb von /stories/ aussuchen oder via „Create Directory“ anlegen. Via „File Upload“ das gewünschte Bild vom Rechner auf dem Rechner auswählen und oben links mittels „Upload“ hochladen. Dabei muss Joomla! für den Ordner Schreibrechte besitzen (bei all-inkl.de beispielsweise chmod 777), ansonsten erscheint „Upload failed“.

Damit steht ein Foto dann per CMS zur Verfügung. Sollte bereits ein Artikel im Bearbeitungsmodus stehen, muss erst wieder zwischengespeichert werden, um das Foto zur Verfügung zu haben.
Einfügen
Das Einfügen von Bildern ist im Frontend und Backend identisch. Nur die Anordnung ist unterschiedlich: Die Funktion steht im Frontend unter den Textfeldern, im Backend rechts daneben zur Verfügung. Wenn Sie einen Beitrag eingeben, wählen Sie den Karteireiter „Bilder“. Im Ausklappmenü „Unterverzeichnis“ den Ordner aussuchen, in dem das gewünschte Bild liegt. Zwischen „Galerie Bilder“ und „Inhalt Bilder“ sind Doppelpfeile. Damit kann man ein Bild in den Artikel hineinverschieben oder wieder herausnehmen. Mittels „Up“ und „Down“ kann man die Reihenfolge der Anzeige der Bilder steuern.

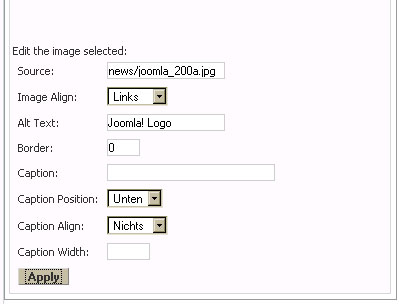
Bildname markieren und danach unter „Bild bearbeiten“ die Position auswählen. Ich empfehle unter „Ausrichtung:“ „Links“ (wenn das Bild auf der linken Seite stehen und rechts von Text umflossen werden soll) oder „Rechts“ auszuwählen und unter „Alt. Text:“ ein bis fünf Worte zum Inhalt des Bildes einzugeben. Wenn man „Nichts“ auswählt und das Bild zwischen Absätzen als eigenen Absatz einfügt, wird es nicht von Text umflossen. Wer mag, kann direkt darunter noch Untertitel für das Bild eingeben sowie deren Platzierung bestimmen. Danach auf jeden Fall unten rechts auf „Anwenden“ klicken, damit diese Angaben überhaupt übernommen werden können. Nun wieder zum Textfeld.

Mit der Maus den Cursor an eine bestimmte Stelle im Text setzen, an der das Bild nachher erscheinen soll. Sinnvollerweise am Anfang eines Absatzes oder bei größeren Fotos genau zwischen Absätzen. Unter dem Textfeld ist ein kleiner Button „Bild einfügen“. Draufklicken. An der gewünschten Stelle erscheint dann das Wort mosimage in geschweiften Klammern. Dann zwischenspeichern und in einem anderen Tab des Browsers oder im Vorschaumodus prüfen, ob die Anzeige den Vorstellungen entspricht. Am Ende mit Klick auf das Diskettensymbol speichern und Bearbeitungsmodus verlassen.
Hinweis für Joomla 1.5
Bei Joomla! 1.5 entfällt der letztgenannte Schritt mit mosimage. Stattdessen direkt den Cursor an der Stelle platzieren, an der das Bild erscheinen soll, und im Editor die Funktion „Bild einfügen“ wählen.
Diese Anleitung bezieht sich auf klassische Joomla-Installationen von Wolke23 mit dem JC-Editor. Details können sich zuweilen unterscheiden. Alle Rechte bei Wolke23.de – es gelten die Bedingungen der Creative Commons Lizenz. Verbesserungsvorschläge bitte per eMail, Support gibt es allerdings nur für Kunden von Wolke23.

hey danke, genau das wollte ich wissen! hat mir sehr geholfen.
Das hab sogar ich verstanden 😆 , danke!
endlich mal einfach erklärt!
danke 😆